Partnerships


Solutions




Clients
Projects
Industries
Awards & Partnerships

Some of our Clients and Partners
Measurable Results
Digital Consulting & Delivery
Data & AI
Talent Solutions
Our Work


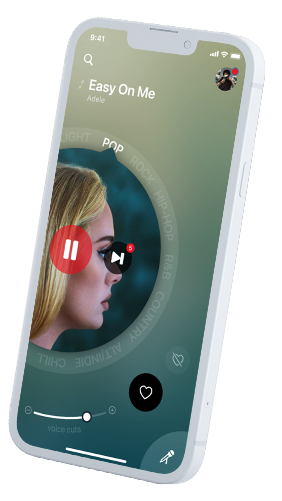
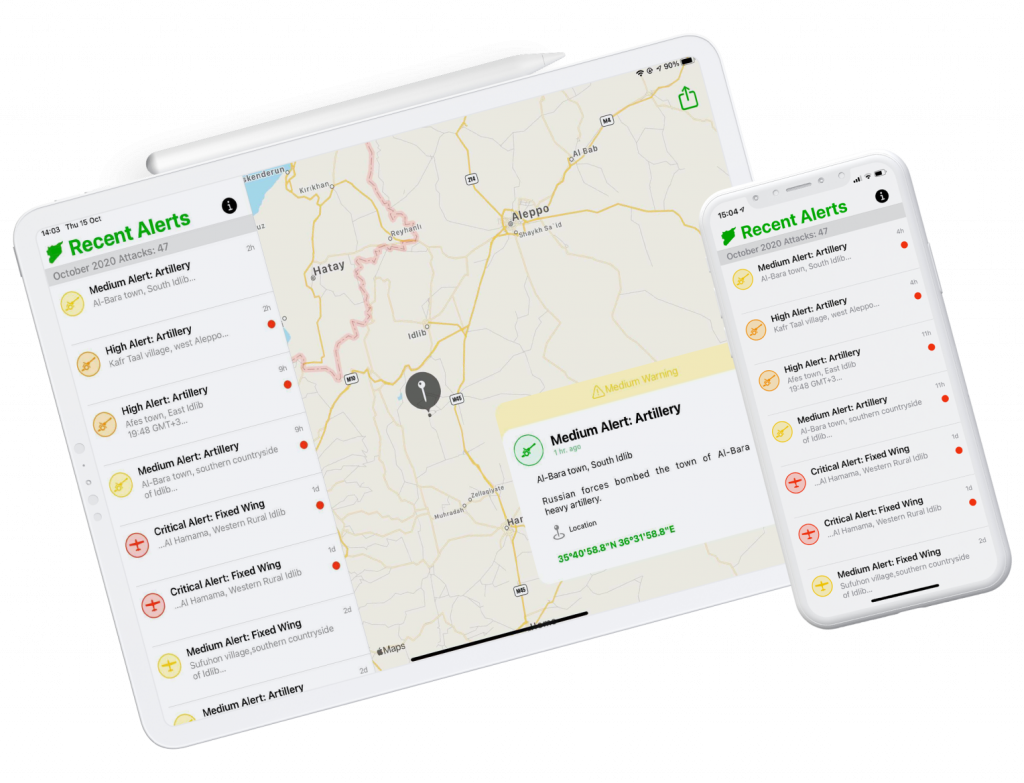
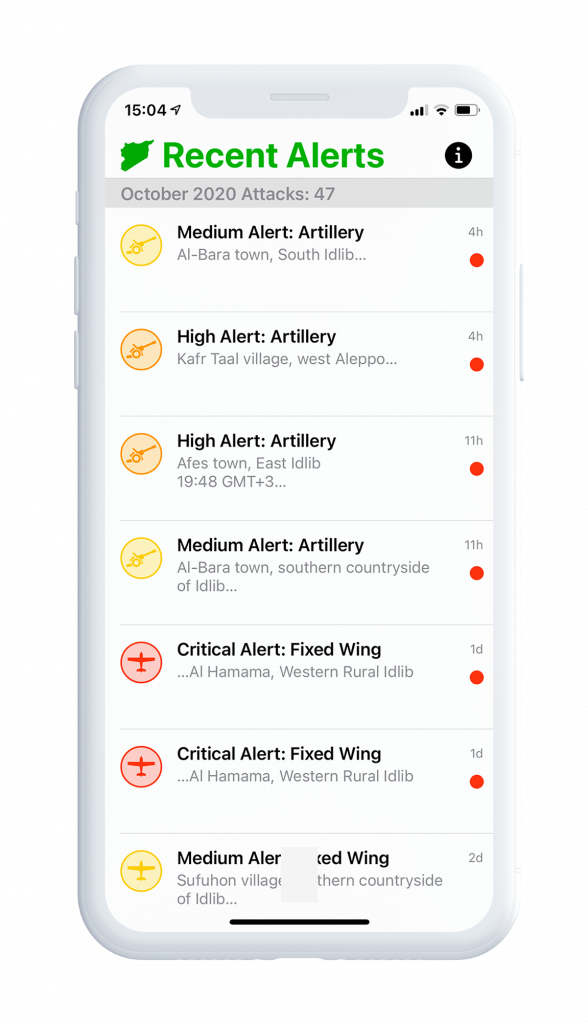
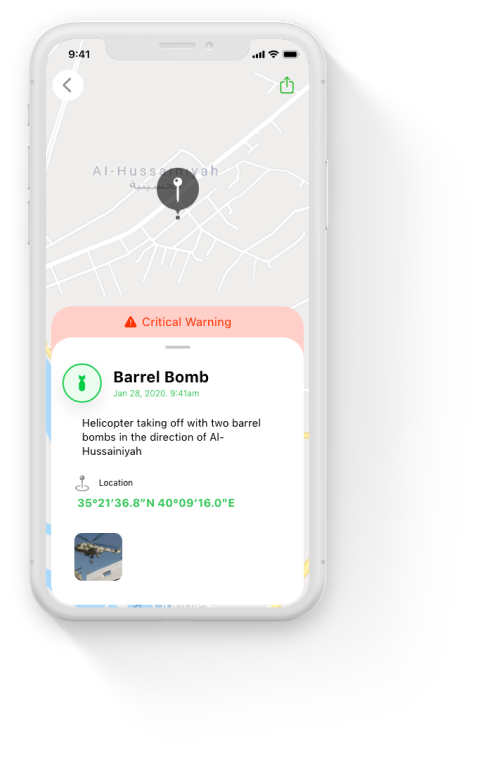
SETF, Justice and Peace
The Syrian Emergency Task Force is a U.S.-based humanitarian non-profit pursuing justice, democracy, and peace in Syria.
Metova built native mobile applications to be used as a platform for the SETF team to broadcast this critical information as well as to create a channel for the public to receive information
Metova’s key development challenge was to design and build an easy to use application that could be used by both sides, the SETF team and the public in general. All while having time and resource limitations bound by the volunteer effort by Metova and the limited bandwidth of the SETF team.




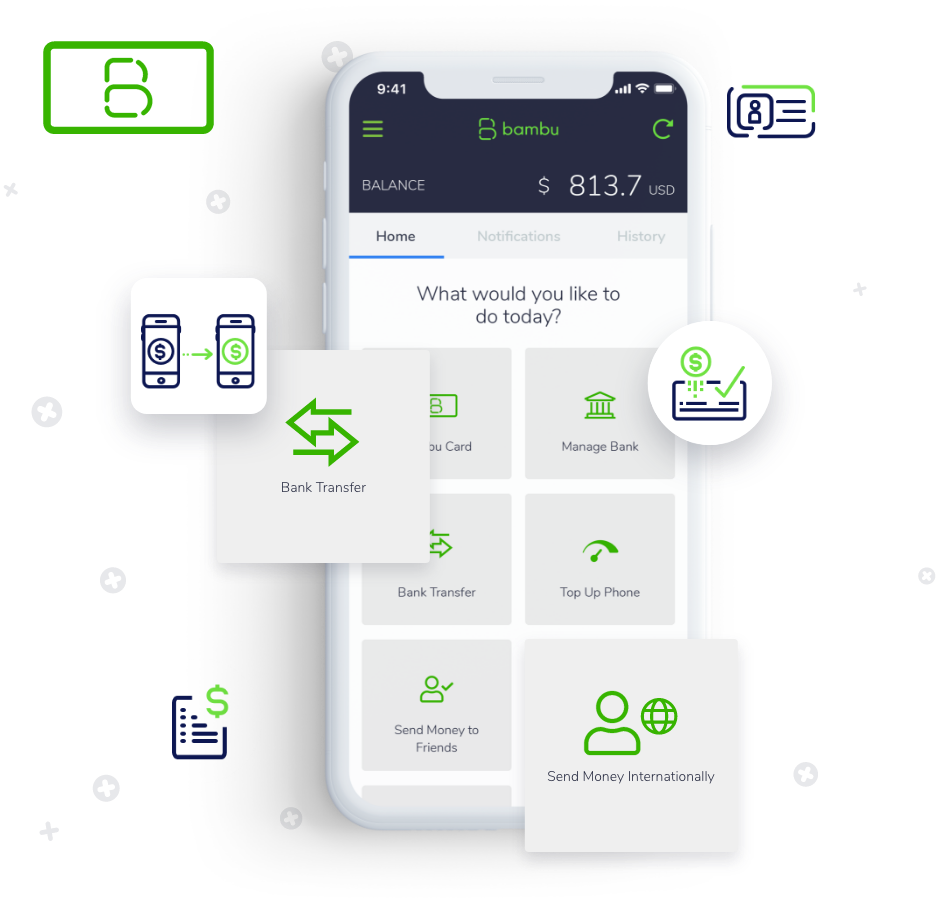
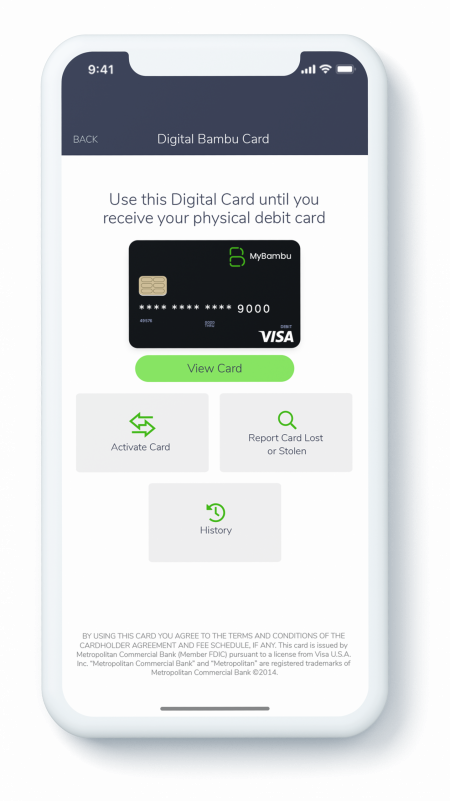
My Bambu Banking for everyone
Metova started reviewing the source code in the MyBambu mobile and web applications in May of 2019, and we found that the state of the source code did not align with the launch date that MyBambu was targeting.
Metova produced a plan for remediation, identifying which issues were a priority to fix immediately, which issues could be fixed in the next few weeks, and which issues could be put off until after launch.
Metova has successfully been able to build out the features that MyBambu requested be in the application for launch and assisted through the development, design, distribution, and ultimate launch of the native MyBambu mobile application for iPhone and Android.

Agile and Iterative
We work relentlessly to identify customer needs, define and build new experiences, align business goals, streamline workflows and drive revenue — while staying focused on delighting customers.
All 5 phases of our transformation process work together, beginning with research and strategy, collaborating with design, delivering with development, finalizing with quality assurance – and launching with marketing services.
Research & Strategy
Design
Development
QA Automation & Maintenance
Marketing Services
Project Kickoff
Project Completion

low engagement

high engagement
What we do
From mobile apps and websites to sensor networks and connected things, we’ve built on both hardware and software since 2006 and can help you to leverage technology in your busines
Our Culture
At Metova, our employees are our future.
That’s why Human Resources is committed to maintaining a high level of employee satisfaction, experience and opportunity, providing leadership in shaping an equitable and inclusive workplace that drives diversity, excellence and innovation.
Healthcare
Software
Construction
Education
Retail
Financial Services
Government
Services
Logistics
Entertainment
We serve 10+ Industries
Since our beginning, we have strived to create an outstanding identity centered on our people working through an open culture, characterized by our core values and client service, to generate a positive impact on our people, our clients, our suppliers and our communities to make an impact on their lives.
We serve 10+ Industries
Since our beginning, we have strived to create an outstanding identity centered on our people working through an open culture, characterized by our core values and client service, to generate a positive impact on our people, our clients, our suppliers and our communities to make an impact on their lives.
Healthcare
Software
Construction
Education
Retail
Financial Services
Government
Services
Logistics
Entertainment
Latest News

-
- Posted by Alondra Cruz

-
- Posted by Alondra Cruz

-
- Posted by Alondra Cruz
Industry Cloud for Professional Services
Metova is a Kantata Implementation Partner (formerly Mavenlink).
We can change the way you do business.

Kantata helps you do what you do.
Only better.
Kantata’s utilization reports, capacity planning reports, and a wide variety of customized reports help managers create the critical project and resource updates they need with no coding.
Serve your clients with the power of The Kantata Industry Cloud for Professional Services™.
Career Opportunities
We’re always open to new creative, analytical, and technical minds to join our team.