Balance
is the distribution of the visual weight of objects, colors, textures, and space. If the design was a scale, these elements should be balanced to make a design feel stable.
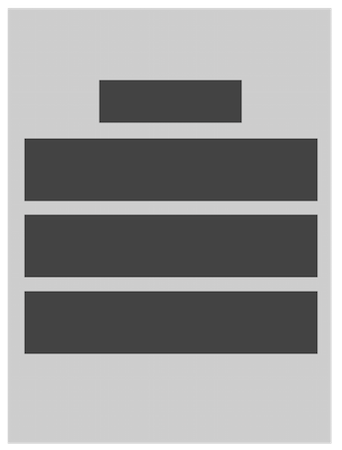
Symmetrical balance
the elements used on one side of the design
are similar to those on the other side
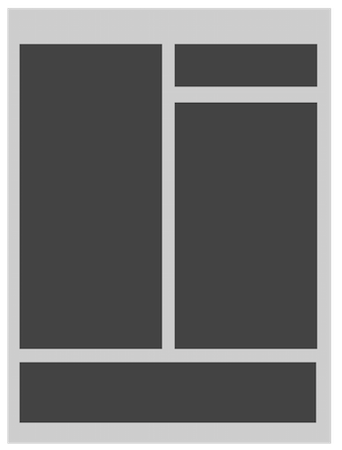
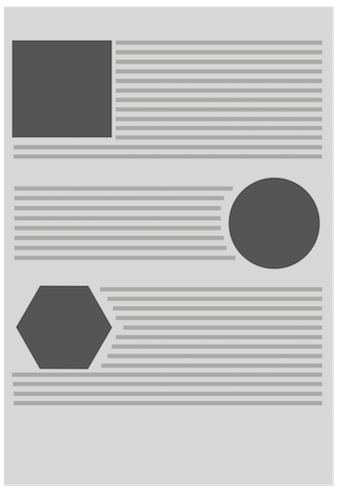
Asymmetrical balance
the sides are different but still look balanced
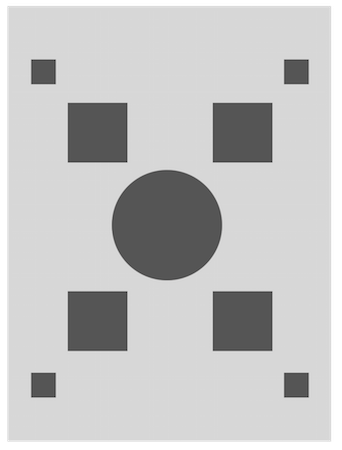
Radial balance
the elements are arranges around a central point
and may be similar
Unity
is the feeling of harmony between all parts of the work of art, which creates a sense of completeness.
Consistency
Language, layout, and design are just a few interface elements that need consistency. A consistent interface enables your users to have a better understanding of how things work and increase efficiency.
UI Pattern
Some of the major sites users visit often solve some of the same UI issues you may be facing. By using familiar UI patterns your user will feel at home.
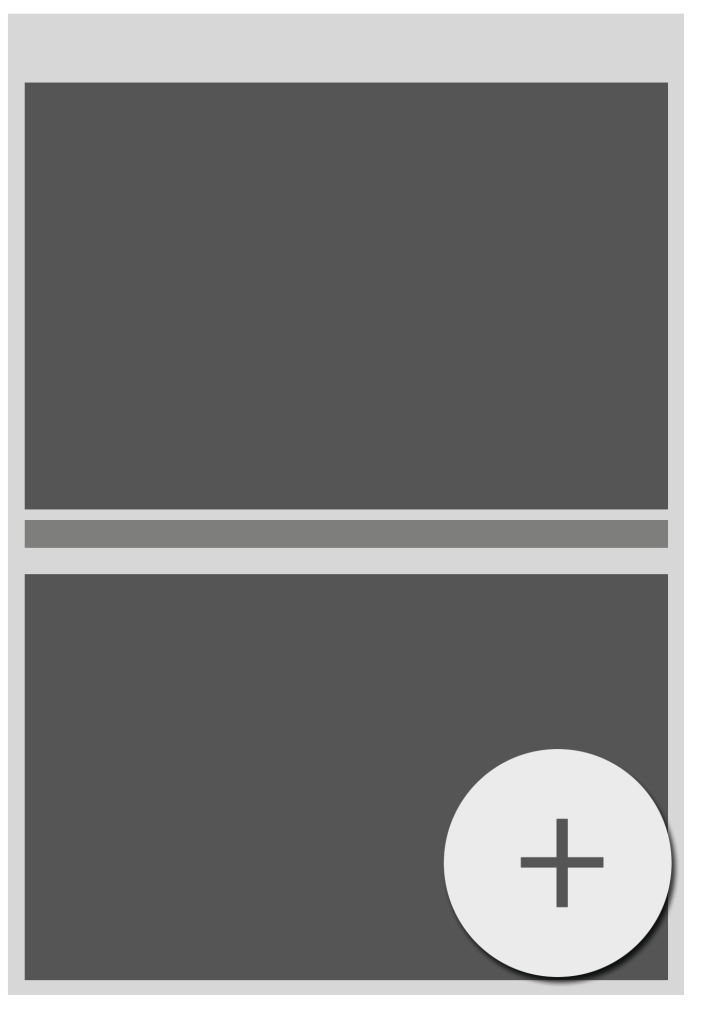
Emphasis
is the part of the design that catches the viewers attention.
This can be achieved by using contrasting size, color, shape, etc.
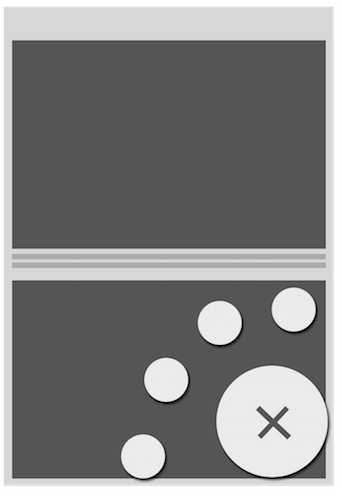
Movement
is the path the viewer’s eye takes through the art.
Such movement can be directed along lines, edges, shape,
and color within the work of art.
Proportion
is the feeling of unity created when all parts
(sizes, amounts, or number) relate well with each other.
Keep it simple.