When explaining our design process to a client, I often find myself having to pause at the wireframing stage and explain what wireframing is. It’s not the coolest part of designing a product, but I find it the most valuable step in the process. By dedicating time to mapping out the user experience and wireframing the project, a designer can focus more time later on being creative and lessen the amount of interruptions due to UX confusion.
What is a Wireframe?
If you’re building a house, you wouldn’t pick the color of the walls first, would you? Consider the same approach to designing a product. The wireframe is the foundation and structure of your project, and it can come in various forms and deliverables.

How Does Wireframing Work?
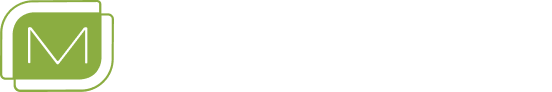
My team likes to begin the old fashioned way, with a white board and a dry-erase marker. We’ll spend time sketching out the flow of the design and identifying all the places our users can explore from screen-to-screen. By displaying our thinking on a white board, we can ask each other questions, identify the best user experience, and discover places where innovation is practical. I recommend pulling a developer into this conversation. An expert in code can keep you in check with how practical your user experience is, and how much time should be estimated for your design.

Remember if the foundation and UX of your app is broken, the beautiful design you create later will not fix it. It’s important to catch your mistakes here so your end product can be the best it can be.
Keep your wireframes simple. These sketches should be very lo-fi. In the wireframing process you’ll see lots of boxes and arrows, save the pretty design stuff for your hi-fi mockups.
Delivery
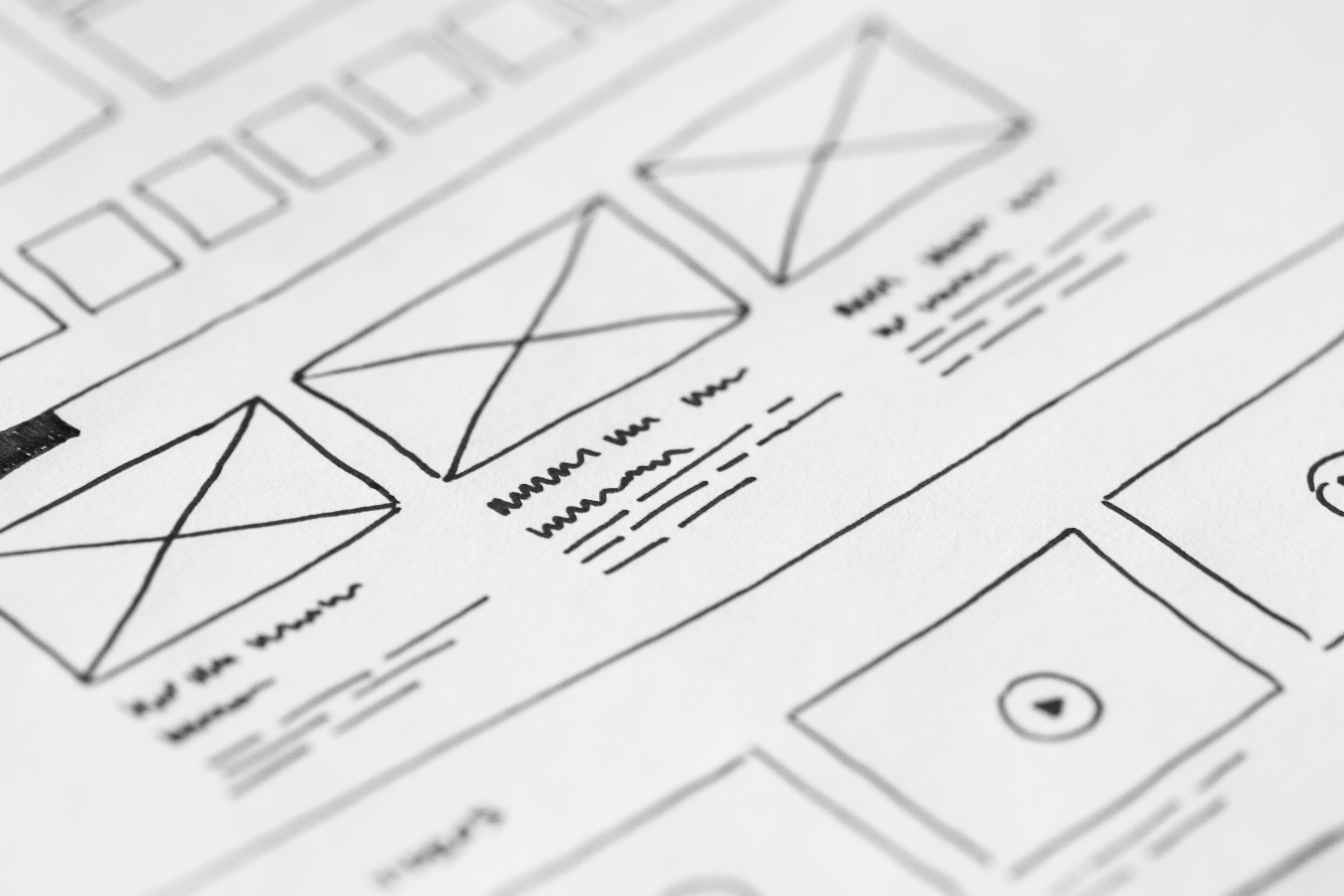
A whiteboard is a great start, but not the best deliverable for a client. There are awesome tools our team uses to take our wireframes from a whiteboard into a clickable wireframe. This is helpful for a client to understand the flow. I like to recommend UXpin or Adobe Xd.
However, since some clients are new to the wireframing game, I personally like to include one fully designed screen to pair with this deliverable. In some cases, a client might confuse your wireframe as the final product and feel confused, disappointed, and miss the point of the UX you’re creating. While a fully designed screen is not expected at this point, it is helpful in explaining the process.

Once the wireframe is successfully tested and approved by your client, you can move into a more high-fidelity design to layer on top of your wireframe. By spending more time on the preliminary process, you’ve eliminated the distraction of UX hang ups that have the potential to make your project useless.